Project Summary
Ever stood in line at a bank, watching the minutes tick by while your parking meter runs out? You're not alone. Our digital bank draft initiative aimed to eliminate that frustration by allowing clients to order drafts online and simply pick them up when ready.
Status & Timeline
Sep 2024 - Feb 2025
On Hold
My Role
Product Designer
Show TeamUser Research
Content Writers
Project Manager
Front-end Consultants
Back-end Consultants
Accessibility
Project Challenge
Our research into user feedback and support calls revealed three key pain points:
User Pain Points
‣ The dreaded branch wait times (nobody likes those)
‣ The awkward pressure to rush through transactions with a line behind you
‣ Confusion about what's actually needed to get a bank draft
Our Goal
‣ Create a seamless digital ordering experience
‣ Provide transparent status tracking
‣ Accomplish all this on a tight budget (because when isn't there a budget constraint?)
I worked closely with backend developers to find the sweet spot between cost-effectiveness and user experience. This meant evaluating vendor components, cleverly reusing existing functionality, and walking stakeholders through user scenarios until we found the right balance.
Design Process

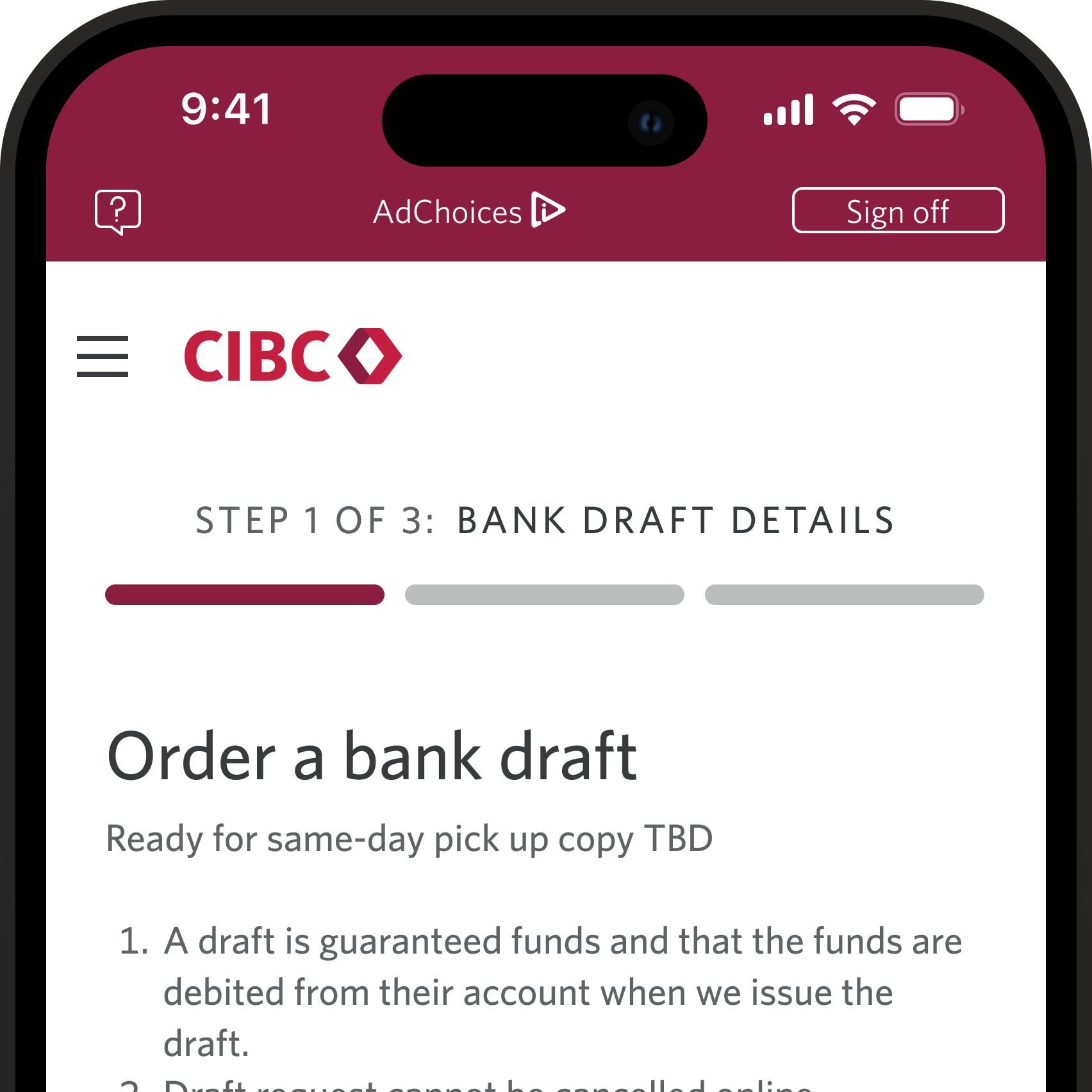
Bank Draft Details
Before getting too creative, we had to nail the requirements. I experimented with different layouts using our existing design system components—a bit like LEGO, but with occasional scope changes from business.
Focused on practical requirements using existing design system components
Adapted layouts to accommodate changing business requirements while maintaining design integrity

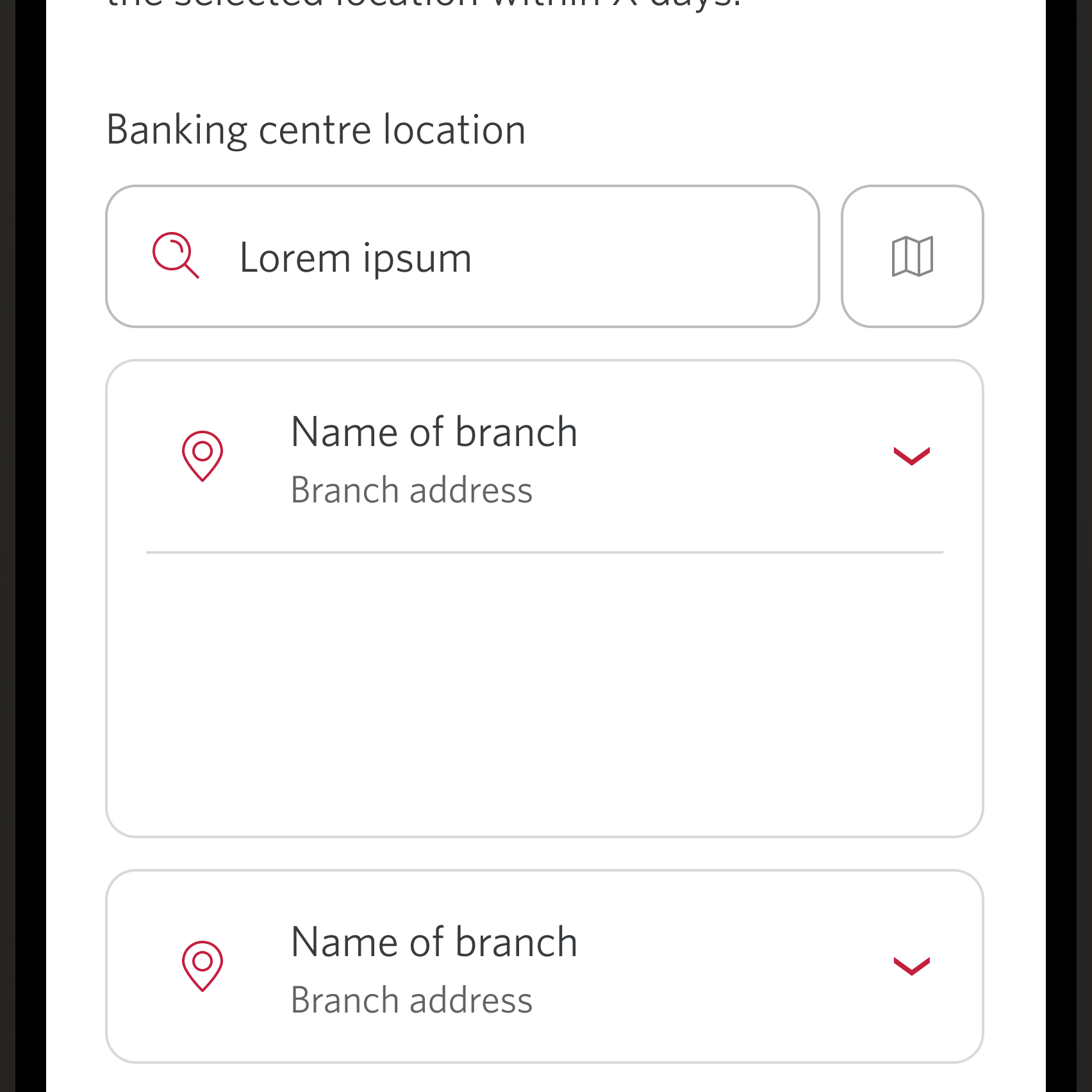
Component Exploration
Displaying nearby banks with dynamic hours would have increased costs significantly. Instead, we hunted for existing components in our design system to keep development efficient.
Prioritized cost-efficiency by utilizing existing components rather than building new ones
Found creative solutions to display complex information (like branch hours) without increasing development costs

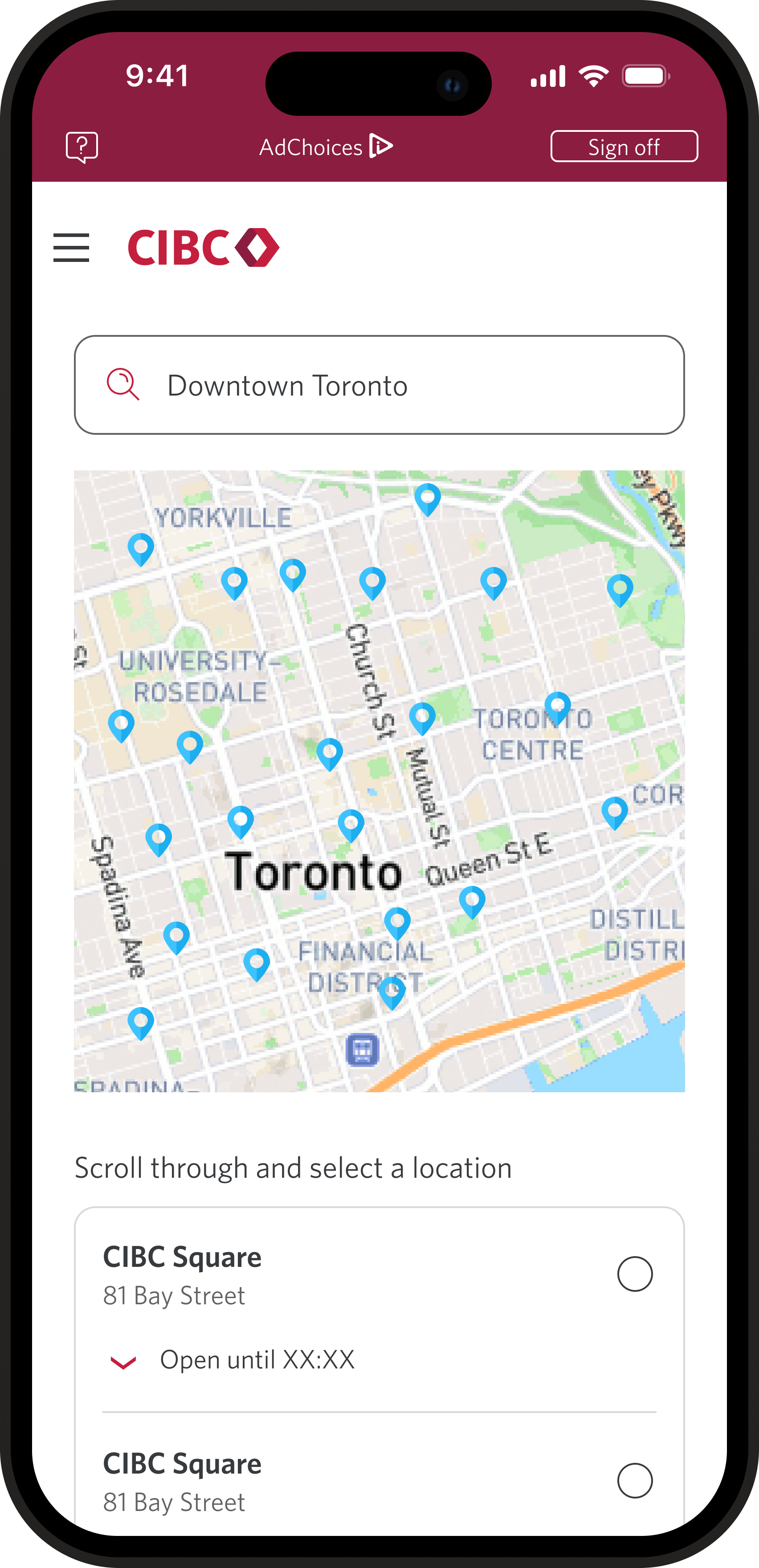
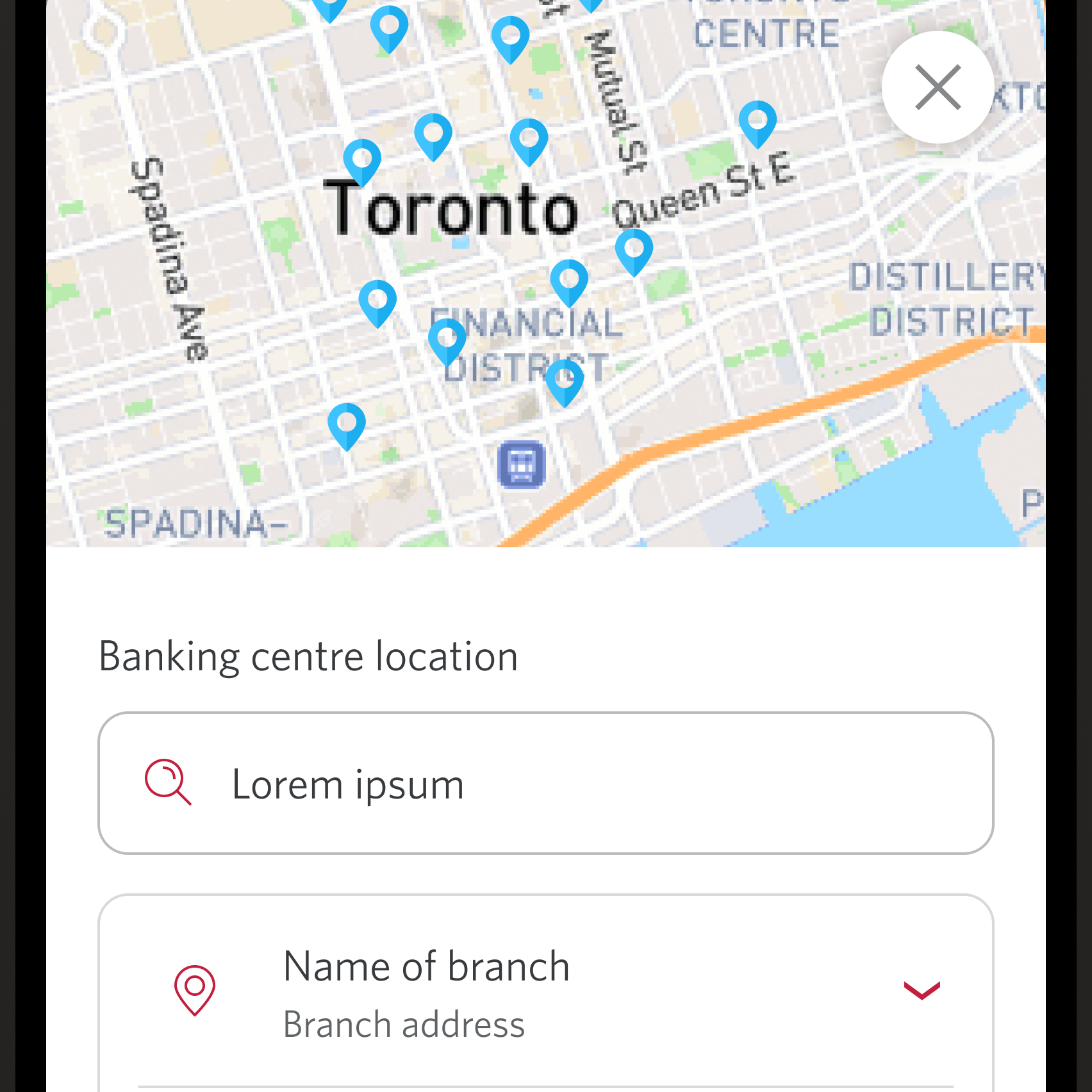
Map Integration
Visual confirmation of pickup locations proved essential for user confidence. The map view complemented the list view, creating a more accessible experience for all users.
Enhanced user confidence through visual location confirmation
Improved accessibility by offering complementary list and map views for different user preferences

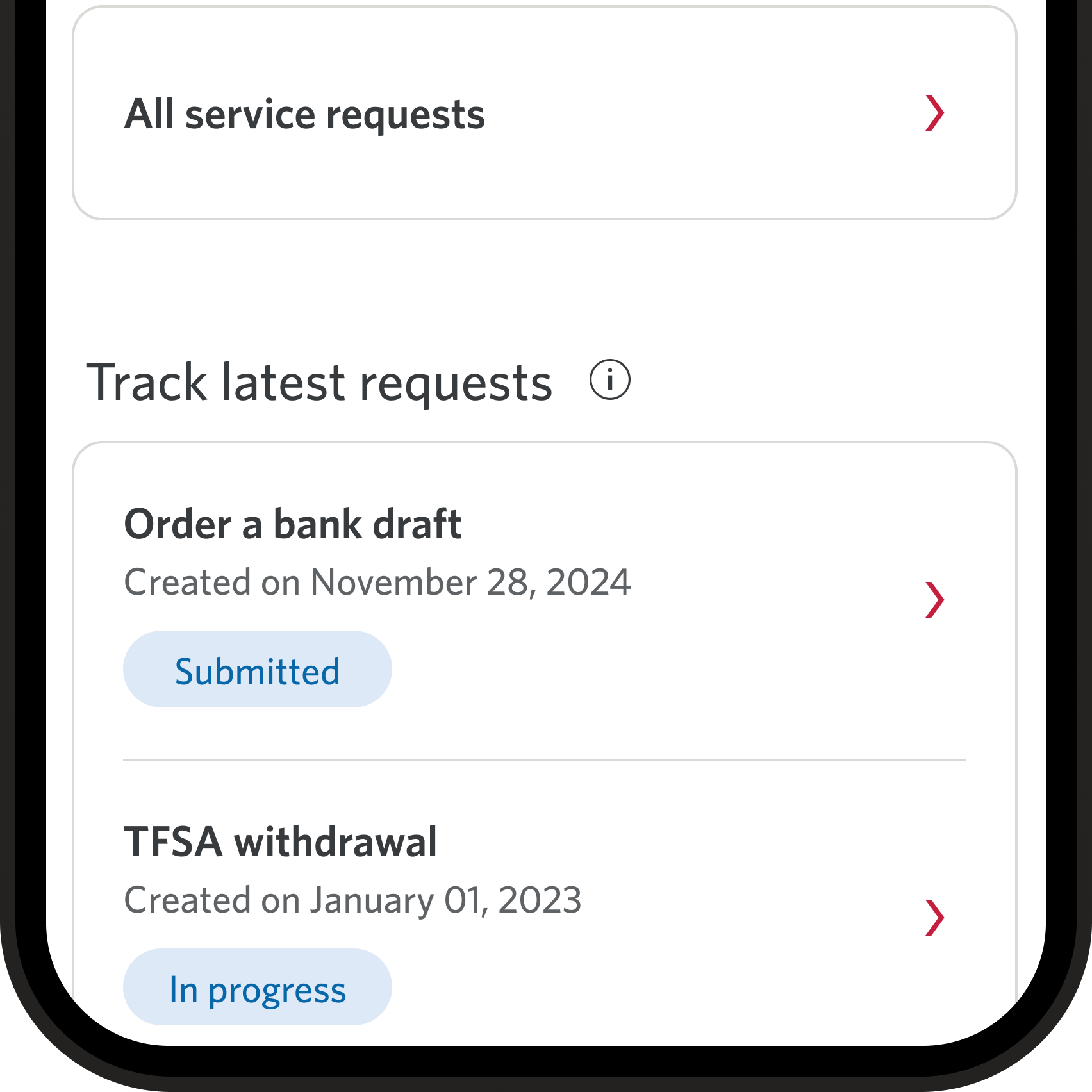
Status Tracking
We leveraged CIBC's existing Status Hub to track bank draft requests, extending the functionality of a tool clients were already familiar with.
Leveraged existing Status Hub infrastructure to reduce development time and costs
Created a consistent experience by extending familiar tools rather than introducing new interfaces
Final Designs
Conclusion
While funding issues ultimately put this project on hold, it taught me valuable lessons about stakeholder management and budget realities in enterprise environments. I'm proud of the user-centered solution we designed and hope to see it implemented in the future.
See other works